Конструктор сайтов uKit
uKit — это конструктор сайтов для малого бизнеса и предпринимателей, который позволяет без знаний программирования собрать самостоятельно сайт-визитку, портфолио, одностраничник (лендинг пейдж) или интернет-магазин с корзиной и онлайн оплатой.
uKit предназначен, в первую очередь, для владельцев малого и среднего бизнеса. В нём прекрасно уживаются простота, стиль и приличный запас по мощности для создания бизнес-сайтов профессионального уровня. При этом, движок не заставит вас учить код – создание сайта осуществляется в интуитивно понятном визуальном редакторе на основе готовых блоков и виджетов. Рассмотрим и протестируем собственно сам движок более детально.
Дизайны и работа с шаблонами
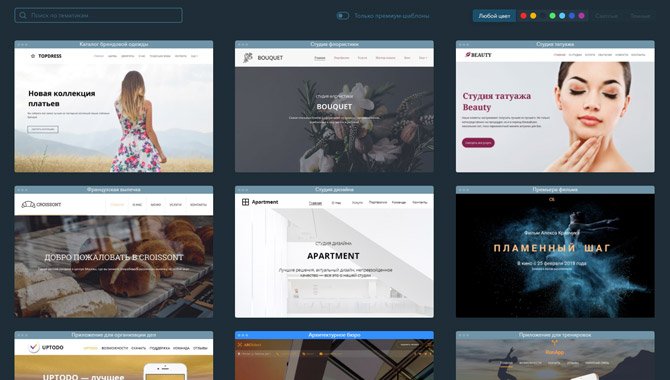
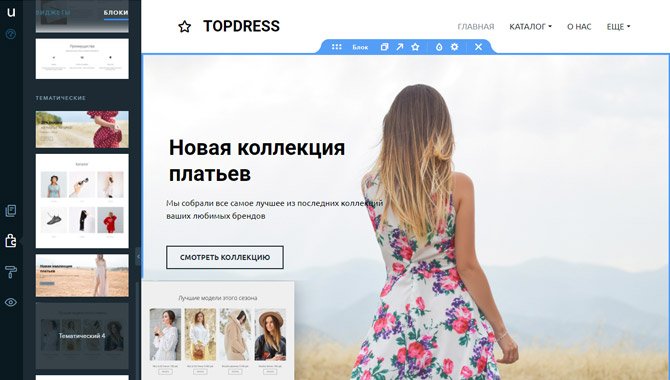
После быстрой регистрации открывается страница выбора шаблонов, которые удобно разбиты на категории: авто, строительство, спорт, музыка и прочее. Всего мы насчитали более 40 тематик, в которых на данный момент содержится 400+ бесплатных шаблонов. Все шаблоны адаптивные (подстраиваются под размер экрана любого устройства). Довольно солидно, если учесть, что количество набрано не ради числа, и может похвастать высоким уровнем качества. Выбирать можно по цветам, тематике, новизне или популярности. Удобный режим предпросмотра (в т.ч. на экранах разных устройств) развеет остатки сомнений в правильности выбора.

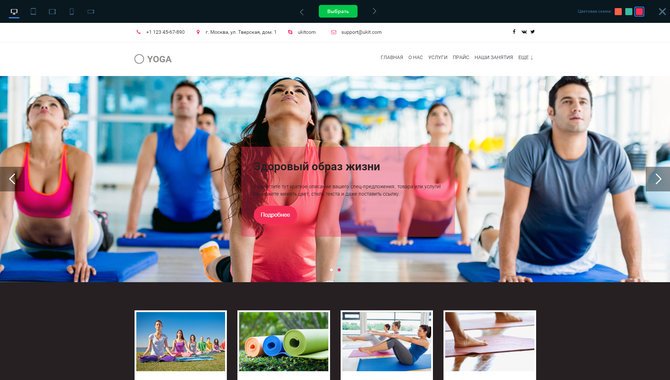
Выглядят темы оформления современно и стильно. Шаблоны разнятся не только цветом и картинками в хедерах, но и структурой, а также применяемыми дизайнерскими решениями.
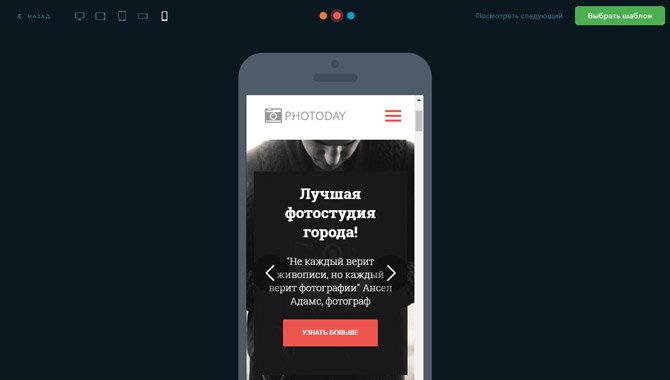
Любой из них можно посмотреть перед выбором в обычном и мобильном варианте. Рекомендуем брать шаблон из тематики вашей деятельности – так будет проще доводить его до ума из-за наличия тематического демо-контента. Так вы получите дизайн, заполненный информацией под вашу нишу. То есть придётся приложить минимальное количество усилий для персонализации. В большинстве случаев будет достаточно изменить демо-данные, немного подправить цвета/структуру/фон – и полсайта уже получено!

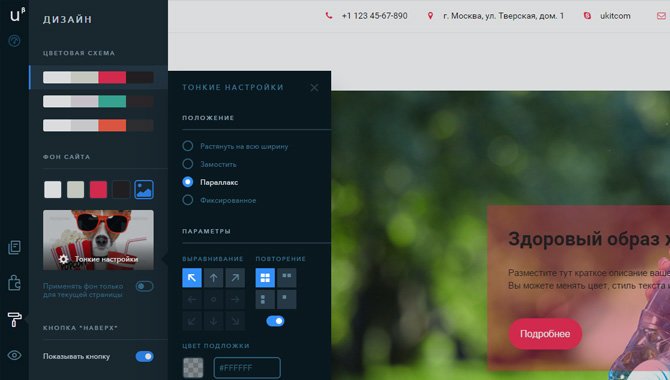
Есть один интересный момент в настройке фона: вы можете активировать эффект параллакса. Это придаст вашему сайту более богатый вид. Штука нехитрая по своей сути, но красивая и довольно редко встречающаяся. Можно также быстренько настроить цветовую схему сайт – набор оттенков для всех ключевых элементов (кнопок, меню, выделений цветом и т. д.).

Настройки фона доступны в каждом отдельном блоке. Что примечательно, вы можете поставить в качестве фона даже карту из Google, Bing или Яндекса. Настройки оверлея (наложения цвета) и прозрачности позволят отрегулировать карту для её соответствия дизайну сайта и обеспечению хорошей читабельности текста на таком вот специфическом фоне. Само собой, обычные загруженные изображения также можно использовать. По умолчанию даётся доступ к фотобанку Depositphotos.
Также для каждого блока можно настроить и структуру, выбрав шестерёнку на его ярлычке в верхней части. Можно выбрать растяжение высоте экрана, контенту, задать выравнивание для карточек и тип блока – резиновый, без полей или с полями, а также простой контейнер.

Каких-то кардинальных способов изменения внешнего вида шаблонов в uKit нет. Но оно и к лучшему. В стоке они смотрятся отлично, а имеющиеся настройки использовать крайне просто. Поскольку платформа ориентирована на новичков сайтостроения, то не факт, что все они обладают вкусом или навыками работы в графических редакторах. Поэтому небольшой набор настроек выглядит как защита от некомпетентности. Основную долю индивидуальности сайт получит за счёт структуры – уникального набора и расположения блоков разнообразного содержания. Также отметим, что вы вольны в любой момент работы над проектомизменить шаблон на другой. Так что можете экспериментировать с дизайном сколько душе угодно.
Функциональные возможности
На рынке присутствует немало решений, оснащённых визуальными редакторами. uKit поставляется с одним из лучших образцов таковых. Почти все действия здесь можно выполнить при помощи одной лишь мыши. Перетаскивая с панели управления элементы на страницы, создавая и передвигая блоки, вы сможете быстро достигнуть приличного результата.

В uKit лишнего ничего нет, но и недостаток возможностей также не ощущается. Инструментария с головой хватает для реализации отличной бизнес-визитки или даже небольшого магазинчика. Ни больше, ни меньше.
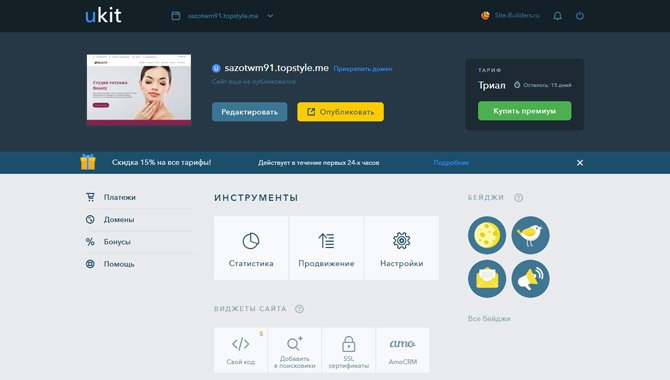
Административная панель понятно структурирована, выглядит просто, стильно и строго. Все доступные инструменты упорядочены в 4 категории:
- Панель управления – перейдя сюда, вы сможете посмотреть статистику своих платежей, посещаемости сайта, подключить аналитику, настроить параметры продвижения, прикрепить домен, опубликовать сайта и обратиться в службу техподдержки.
- Страницы – здесь можно добавлять страницы на сайт в неограниченном количестве. Меню под каждую из них будет появляться автоматически. Можно создавать многоуровневую навигацию, а также настраивать SEO-параметры для каждой страницы.
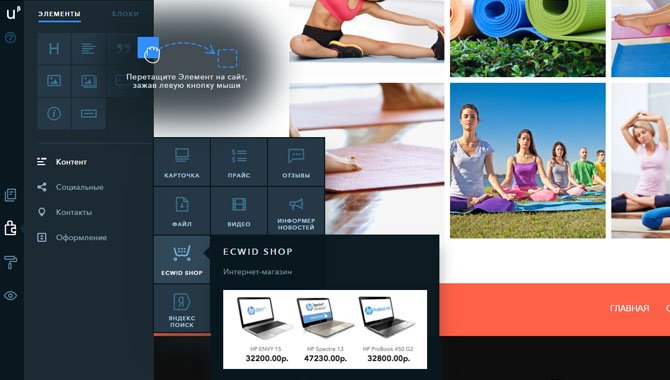
- Конструктор – основное поле, содержащее инструменты и виджеты для наполнения страниц. Делится на следующие подпункты:
- Элементы/блоки – добавьте заголовки, цитаты, кнопки, галереи, слайдеры, иконки и текст на страницы путём простого перетаскивания выбранного элемента в нужное место. Также можете воспользоваться готовыми компоновками блоков (услуги, особенности, отзывы, контакты, файлы, карты и многое другое).
- Контент – отсюда можно добавить товарные карточки, прайсы, файлы для скачивания, видео, поиск Яндекса, новостной информер и прочее.
- Социальные – интеграция с популярными социальными сетями, а также сайдбар «Поделиться» с большим набором сервисов;
- Контакты – инструменты обратной связи, живого чата, карты Google/Yandex, онлайнового консультанта и обратного звонка;
- Оформление – вставка пробелов и разделителей между блоками.
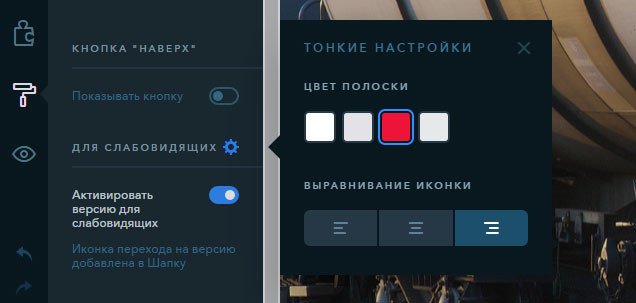
- Дизайн – настройка цветовой схемы шаблона, фона, включение/выключение кнопки «Наверх».

Все элементы, которые можно добавить на страницы, имеют более тонкую настройку. Для многих из них можно выбрать варианты оформления и изменить компоновку контента внутри блока. Для самих блоков можно задать структуру и фон. Картинки для фона и галерей необязательно загружать на сервер. Вы можете просто указать на них ссылку в Сети, после чего изображения подгрузятся автоматически.
Также есть возможность межстраничного копирования блоков. То есть при необходимости добавить аналогично оформленный виджет на другую страницу, вы можете нажать стрелочку на ярлыке блока и выбрать, на которую из страниц скопировать его в текущем виде. Также можете добавлять блоки в «Избранное» для быстрого доступа при необходимости частой публикации одних и тех же форм.
Нельзя не отметить и наличие функционала Ecwid Shop, позволяющего создавать приятные на вид витрины товаров. Для получения расширенных возможностей необходимо зарегистрироваться на сайте инструмента.

В uKit можно сделать хороший магазин, но с небольшим количеством товаров. Добавлять их по одному долго, да и навигацию не очень удобно оформлять, учитывая, что каждую категорию придётся оформлять отдельной страницей, настраивать и т. д. Товарные карточки в магазине можно выравнивать либо же располагать так, как вы захотите. Терпеливые при желании смогут здесь добиться хорошего результата.
Кстати, Ecwid не является самым дешёвым вариантом для создания магазинов. Тарифы имеют стоимость выше среднего. Да, uKit – не самый подходящий движок под торговую площадку, но, если вы захотите использовать его в этом качестве дешевле, то способ есть. На Эквид также время от времени раздаются скидки до 50%. Улучите момент – и получите желаемое в полцены.
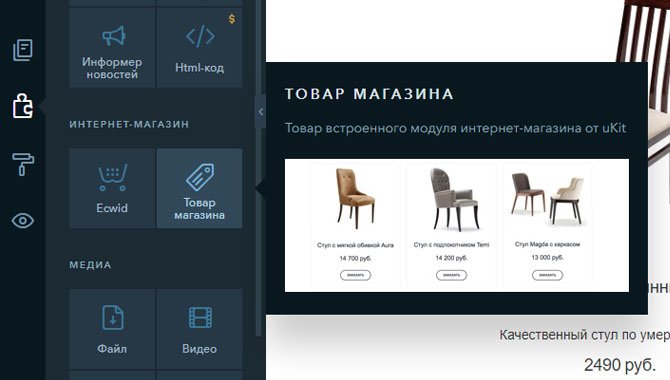
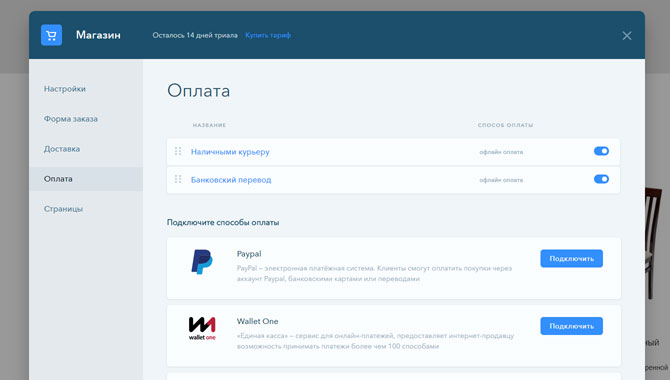
Теперь сюрприз: помимо подключения аккаунта Эквида, в Юкит имеется штатная возможность создания магазина. Реализована она здесь, как и всё остальное, через виджет. Называется «Товары». После перетаскивания на страницу появится карточка товара и корзина. Всё это дело легко настраивается. По сути магазин здесь состоит из 3 частей: таб с товаром и корзина, страница оформления заказа и панель настроек всего этого дела. Он доступен на тарифах «Магазин» и «Про» (14 дней его можно тестировать бесплатно).

Вы можете добавить титульное фото к товару, сделать описание, оформить цветовую гамму карточки, выбрать формат кнопки и детально настроить форму для заполнения заказа. Также есть возможность настройки валюты и способов оплаты/доставки. Платежи принимаются через PayPal, Яндекс.Кассу и Wallet One. Вы можете настроить внешний вид корзины, подключить к ней сборщик статистики для наглядности и уведомления на почту о новых заказах.
А ещё вы можете добавлять опции к товарам: кликаете на любую карточку, в настройках выбираете «Добавить опцию». Для каждого товара можно добавить до 3-х одновременно действующих опций: например, цвет корпуса, материал обивки и размер для дивана. Для каждой опции можно устанавливать наценку (в процентах либо целым числом) относительно базовой стоимости. Отрицательное значение наценки (со знаком «-» перед числом) приводит к снижению цены.

В целом, родной виджет магазина на порядок проще и удобнее в использовании по сравнению с Ecwid. А ещё он дешевле. Результат получается выразительным. Гипермаркет такая схема не потянет, но витрина из сотни-другой товаров будет удобная в навигации, несложна в реализации и приятно восприниматься посетителями. Делу быть.
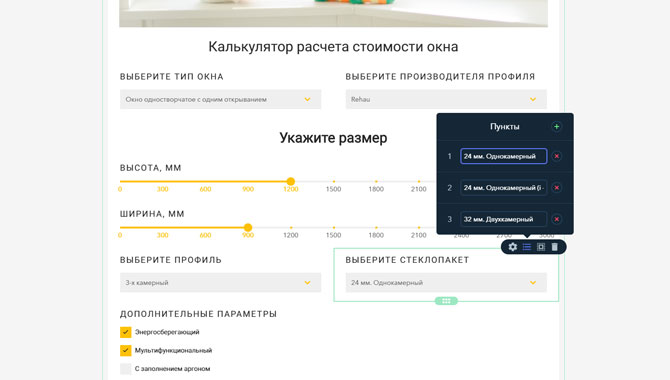
Отличным дополнением к продающей части сайта станет и калькулятор услуг. Добавление одноимённого виджета активирует интеграцию с uCalc – простым и функциональным фирменным конструктором калькуляторов. Для использования у вас должен быть аккаунт на этом сервисе (это бесплатно). Вводите данные учётной записи, создаёте калькулятор на сервисе и подключаете его к сайту. Всё просто. Такая вещь может быть полезна тем, чьи товары или услуги варьируются по стоимости в зависимости от опций (услуги такси, монтаж чего-либо, продажа модульных конструкций, мебели, букетов и т. д.). Использование калькулятора всегда повышает конверсию. Если он уместен в вашем случае, обязательно подключите.

Также в uKit можно добавлять на страницы красиво оформленные таблицы, которые отлично впишутся в дизайн сайта. Например, вам нужно выставить расписание чего-либо – оформление таблицей придётся как нельзя кстати. Вам не нужно заморачиваться с кодом для придания стилей либо публиковать чёрно-белую простенькую табличку из текстового редактора: виджет таблиц легко кастомизируется (цвета рамки и текста, шапка, столбцы/строки, выравнивание и т. д.). В общем, полезная и удобная в использовании вещь.
Представители бизнеса оценят возможность прикрепления корпоративного электронного почтового адреса к домену. Возможность реализована на базе сервиса Mail.ru. После прикрепления к сайту домена вы сможете зарегистрировать ящик вида «имя@ваш.домен». Солидно и без лишних хлопот.
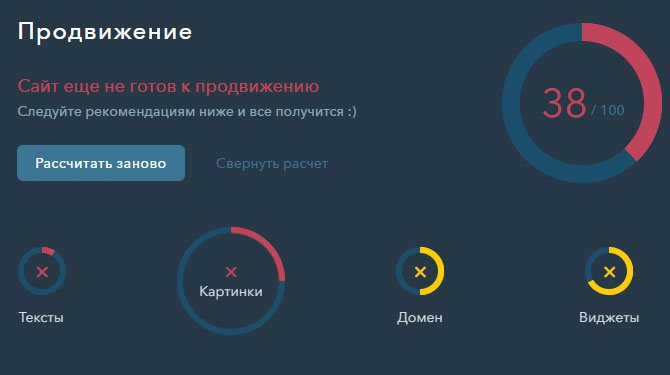
Довольно интересно с точки зрения новичка здесь реализованы возможности по продвижению. Зайдя в соответствующую панель, вы можете в один клик получить рекомендации системы по оптимизации продвижения сайта. Здесь же можно подключить аналитику Гугла/Яндекса и добавить местоположение вашей компании на Google Maps.
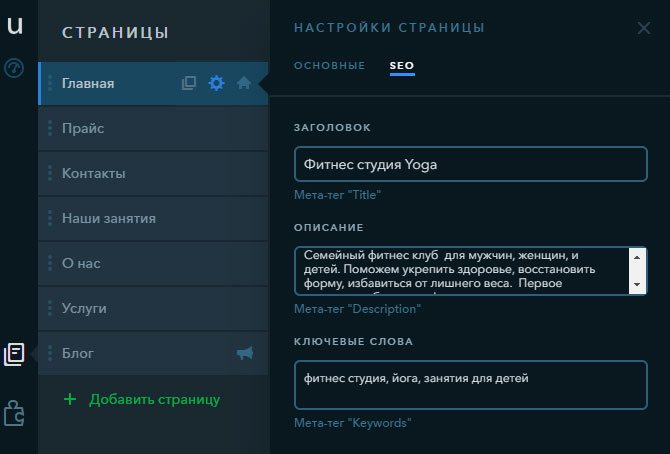
Естественно, вы сможете настроить теги заголовков и SEO-параметры для каждой отдельной страницы (ЧПУ и мета-теги: заголовок, описание, ключевые слова).
Кстати, разработчиками запущен уникальный функционал, который позволяет пользователям конвертировать страницы из Facebook или Вконтакте в полноценные адаптивные сайты.
Ещё один момент: uKit годится не только для создания визиток и магазинов. Есть ещё возможности разработки лендингов и блогов. Первые реализуются через создания якорных ссылок в меню на соответствующие блоки шаблона. Есть также привычный для такого типа сайтов таймер с удобной настройкой. Структура же самих шаблонов по умолчанию такова, что они без всяческих допиливаний отлично подходят для одностраничных сайтов.
Блог можно создать, используя виджет «Информер новостей». Вывод публикаций из раздела «Новости» можно настроить несколькими нехитрыми движениями мыши. Да, серьёзный блог с кучей разделов и прочим в uKit сделать проблематично, а вот блог в качестве одного из разделов сайта – очень даже да.
Помимо прочего, вы можете добавить на сайт виджет погоды (не то чтобы он был сильно нужен, но есть), MailChimp (виджет для сбора Email-подписок через форму), кнопку заказа обратного звонка, поиски от Гугла и Яндекса, а также некоторые другие полезные вещи. Вообще, в uKit много чего есть, особенно велик выбор виджетов для синхронизации с сервисами различного типа (хранилища музыки, видео, изображений, соцсети).
С помощью виджета "Видео" можно добавлять ролики с популярных видео-хостингов (Vimeo, Youtube, Яндекс.Видео) напрямую, просто вставив ссылку. Переключая ползунки в его настройках, вы сможете включить или выключить автовоспроизведение, показ похожих видео после завершения просмотра, отображение панели управления плеером и названия ролика.

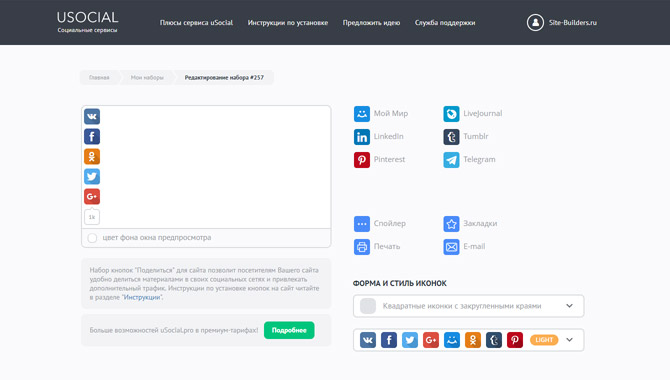
Мы все понимаем сегодняшнюю роль соцсетей в продвижении сайтов. Так вот: в uKit есть целые две панели социальных кнопок на выбор – от uSocial.pro и AddThis. Первая является более продвинутой, на наш взгляд. Это конструктор кнопок. Вы сможете бесплатно создать макет панели с нужными сервисами, разместить его на сайте в выбранном месте и собирать статистику по кликам. Это мощный инструмент, который, на ряду с SEO-оптимизацией поможет поднять ваш сайт в поисковой выдаче. Не игнорируйте его.
Также в uKit вы сможете на свой вкус оформить страницу 404 – вывести уникальный текст, изображение. Можно воспользоваться одной из трёх дизайнерских заготовок, кастомизировав под себя. Функционал находится в разделе Страницы/Служебные. Для желающих украсить сайт без особых усилий Юкит даёт возможность подключить анимацию появления виджетов при скроллинге. Можете выбрать, на каких страницах она будет задействована. После активации контент при листании страницы будет красиво и плавно подгружаться. Опция доступна в меню «Дизайн».
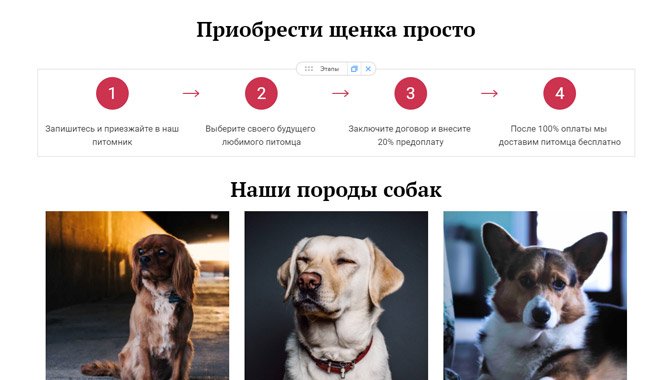
Сервис содержит специфические виджеты, которые редко можно встретить у конкурирующих решений. Например, «Этапы». Этот блок поможет красиво подать информацию о последовательности какого-либо процесса. Допустим, иллюстрацией к заказу товара может служить нечто вроде «Заявка-Подтверждение-Доставка». Всё это красиво выглядит, привлекает внимание и легко настраивается: тип и наличие разделителя, внешний вид опорных точек (цифра, точка или иконка), заголовок и описание. Люди любят всяческие схемы, они наглядные, поэтому работают.

Есть ещё один виджет схожего толка – «Таймлайн». Почти то же самое, но в вертикальной ориентации. Можно составить наглядное расписание мероприятия по часам, этапы какого-нибудь процесса (например, схему строительства дома под заказ) для наглядности и т. д. Можно добавить неограниченное количество звеньев, выбрать формат отображения контрольных точек, подписи к ним, указание времени и прочее. Такие штуки здорово помогают продавать продукт, поэтому они есть в Юкит.
Для тех, кто имеет несколько филиалов своего бизнеса, есть возможность проставить на карту до 10 меток местоположения. Для размещения меток необходимо зайти в меню виджета «Карта», нажать «Добавить метку» и ввести для каждой из них необходимую информацию. Карта автоматически будет отцентрирована таким образом, чтобы демонстрировать на одном экране все метки посетителю. Наглядно сделано.
Отдельно выделим автоматическую оптимизацию загруженных изображений. Не секрет, что новички любят загружать фото с зеркалки прямо на сайт, не особо заботясь об их весе. Это отрицательно сказывается на загрузке страниц и поисковом ранжировании сайта. Да, Google не любит медленные сайты. Так вот, в Юкит при загрузке изображений создаёт несколько уменьшенных копий для всех секций сайта, где они могут использоваться. При смене ширины сайта картинки подгружаются из кэша, поэтому повторной загрузки не происходит, сайт работает быстро. То есть вы можете не беспокоиться о том, что тяжёлые картинки уничтожат производительность сайта. Хотя, как правило, новички вообще об этом не думают, а потом удивляются медленной загрузки. В uKit всё будет хорошо в любом случае.
Ещё одной интересной фишкой сервиса является возможность активации версии сайтов для слабовидящих в один клик. Кто ещё не в курсе, – необходимость данного функционала законодательно закреплена для сайтов госучреждений.

В uKit следовать букве закона будет несложно: заходите во вкладку «Дизайн» и активируете соответствующий переключатель. Это приведёт к появлению на вашем сайте удобной панели, в которой пользователи смогут самостоятельно выбрать цветовую схему и размер шрифтов сайта. Ну или просто переключиться в режим для слабовидящих, настроенный по умолчанию. Эта вещь есть далеко не везде и, если вы являетесь владельцем сайта школы, больницы, госадминистрации и т. д., то поможет решить разом массу проблем. Обычно эту возможность реализуют созданием поддомена с дублями страниц, форматированных соответствующим образом. Это потребует много сил и времени. В uKit же вопрос решается в 1 клик.
Есть ещё пара подводных камней законодательного плана, которые Юкит тоже успешно решает своим функционалом. Согласно федеральному закону №54-Ф3, интернет-магазины обязаны печатать чеки с продаж для налоговой и покупателей. За неповиновение – штраф. Выход заключается в отправке фискальных чеков через сервис «Единая касса» от Wallet One. Вам нужно завести свою онлайн-кассу. Для этого нужно зарегистрироваться на «АТОЛ Онлайн», подключить онлайн-кассу, после чего заключить договор с ОФД (оператором фискальных данных) и подключить интеграцию с ККТ в личном кабинете в настройках Единой Кассы (дополнительные параметры формирования инвойса). Также потребуется получение электронной подписи и регистрация онлайн-кассы на сайте nalog.ru. Далее нужно провести интеграцию Единой Кассы с АТОЛ: используйте специальный виджет из центра управления (он так и помечен – Ф3-54), заполнив все данные для подключения онлайн-кассы. Примерно так. Да, выглядит эта схема, мягко говоря, непросто, зато работает. Иначе никак. Благо, разработчики uKit позаботились о возможности подключения онлайн-касс. Более детально ознакомиться с процессом настройки можно здесь.
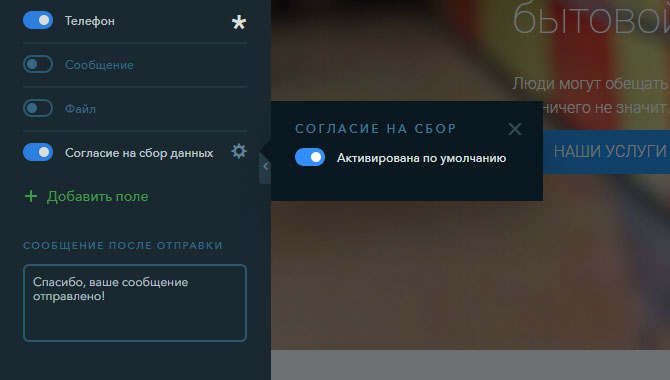
И второй момент: федеральный закон №152-Ф3 «О персональных данных». Если у вас на сайте предусмотрена регистрация, продажи товаров либо другие сценарии, подразумевающие сбор личных данных пользователей, то нужно получить согласие пользователей на это. Если галочек, подтверждающих согласие на обработку персональных данных, на сайте не будет, вы получите штраф, размер которого может превышать 100 000 рублей в зависимости от состава нарушения.

К счастью, вопрос решается элементарно: кликаете на форму обратной связи, переходите к её настройкам в сайдбаре панели управления и активируете поле «Согласие на сбор данных». Там ещё есть опции «Активирована по умолчанию» - рекомендуем использовать её для надёжности. После этого всякая форма на вашем сайте будет содержать чекбокс «Я согласен на обработку персональных данных и с условиями пользовательского соглашения». Всё. Вы продолжаете работать в рамках закона, проблема решена.
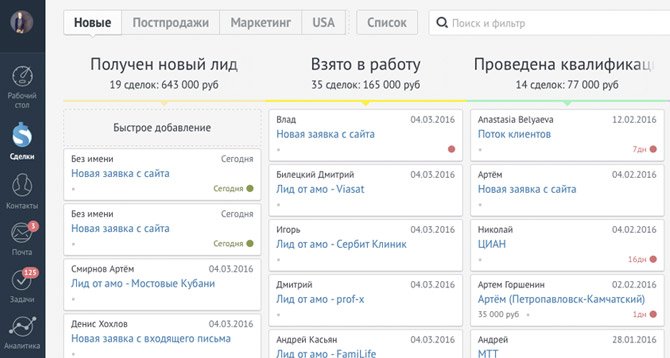
Есть ещё парочка полезных плюшек – управление логикой появления всплывающих окошек (popup) и возможность синхронизация сайта с amoCRM. В меню «Страницы» вы сможете добавлять всплывающие окошки для рекламы своих товаров, услуг, спецпредложений или чего-то другого. Это очень классная штука, которую оценят все без исключения владельцы сайтов на Юкит. Вы сможете привязать popup-окошко к кнопке, таймеру, скроллингу (появится после пролистывания 75% страницы) либо показывать его при попытке пользователя закрыть страницу (при выходе курсора из рабочей области сайта). Все эти алгоритмы помогут привлечь внимание к объекту в popup.

Вкратце об amoCRM: это система, позволяющая собирать статистику по клиентам и продажам с вашего сайта. Вы получите детальные отчёты, воронки продаж и прочее. Всё как на ладони. Этот сервис может быть синхронизирован с вашей почтой или телефонным номером для получения уведомлений. Стоимость стартует с 499 руб/мес. Для подключения необходимо зарегистрировать аккаунт на офсайте сервиса и ввести его данные в панели управления uKit. Теперь все данные о клиентах (имя, почта, почта, адрес, телефон, сумма покупки) будут прикреплены к основной воронке продаж, просматривать которую можно из личного кабинета amoCRM. Синхронизируется она с виджетом интернет-магазина, формами popup-окон и обратной связи. Все заявки будут дублироваться на вашу почту. Кстати, сервис можно использовать бесплатно в течение двух недель.
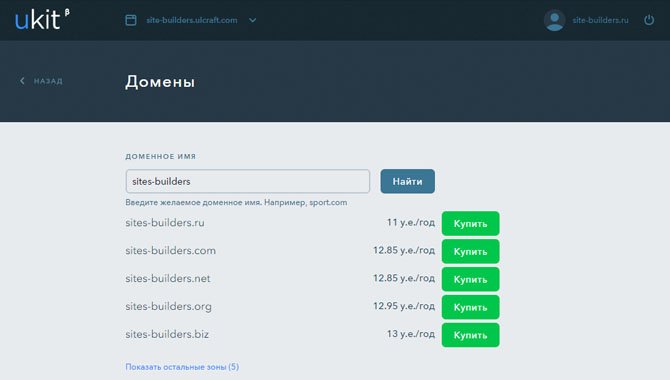
Теперь вкратце о доменной политике. Сразу после регистрации вы получите бесплатный домен вида 9e7p66937.urest.org. Он не годится для серьезного использования – это технический поддомен. Но какая вам разница, как будет выглядеть домен, предназначенный для работы в период триала?

Когда решите остаться на движке, сможете прикрепить свой или купить домен 2 уровня (*.ru, *.com и др.). Делается это в пару кликов из «Панели управления». Через 10 минут после этого ваш сайт заработает по указанному домену. Трудностей с этим не возникнет.
Завершим описание функциональности, так сказать, вишенкой на торте: uKit позволяет бесплатно подключить SSL-сертификат к сайтам, имеющим домен 2 уровня. Да, всем желающим. Да, совсем без денег и подвохов. Сертификат можно получить как для доменов сторонних регистраторов, так и для купленных непосредственно в uKit. Наличие сертификата является фактором ранжирования и при прочих равных выведет ваш сайт чуть выше конкурентов в поисковике. Всё же отметим: абсолютно всем не стоит бросаться подключать сертификат, реально он необходим лишь сайтам с приёмом онлайн-оплат. Для остальных – по желанию. Как минимум, наличие SSL добавит очков доверия со стороны пользователей.

Как подключить SSL в uKit? Очень просто: в панели управления на главной странице найдёте виджет «SSL-сертификат», кликаете по нему и выбираете домен для подключения. Процесс активация происходит быстро. По его завершении получите уведомление «HTTPS подключён и работает». Дело сделано.
Если у вас возникнут какие-либо вопросы, рекомендуем ознакомиться с базой знаний uKit. Она шикарно оформлена и наполнена полезными инструкциями. Там вы найдёте всё, что связано с конструктором. Вообще всё, пробелов в базе нет. Просто начните вводить слово, и вам предложат налету варианты справочных статей, подходящих по смыслу.
Отметим ещё один незаметный глазу, в отличие от функционала, но крайне важный для успеха созданных в системе проектов момент – оптимизацию загрузки сайтов. Разработчики много внимания уделяют скорости работы сайтов на Юкит. Для этого уменьшается где только возможно без ущерба объём JS и CSS-кода, автоматически оптимизируются большие картинки, подгоняются параметры хостинга, настройки его железа и прочие вещи.

Текущий итог кампании по оптимизации следующий: в Google PageSpeed рейтинг любого сайта на uKit не ниже 80 из 100 возможных баллов. Среднее время загрузки сайта составляет 3 секунды. Это солидный результат, влияющий на комфорт посетителей сайта и ранжирование в поисковых системах. В дальнейшем показатели станут ещё выше, поскольку пространство для усовершенствований присутствует. Ваши сайты займут ещё более высокие позиции.
uKit по мере обновлений становится всё более серьёзной машиной для производства сайтов любой сложности. Функционал выглядит богато за счёт качественной реализации. Набор возможностей растёт, и язык не поворачивается назвать его скудным. Тут куча редких или уникальных фишек: SSL, 2 магазина, калькулятор расчета стоимости услуг, конверт страниц из Вконтакте/Facebook, установка видеофона, эффекты и прочее. Учитывая ориентацию движка на создание визиток/лендингов и аудиторию новичков, этого набора хватит с головой большинству. Более того, система вполне может заинтересовать разработчиков клиентских сайтов низкой себестоимостью, простотой и возможностью создания наиболее востребованных типов сайтов высокого качества. По части функциональности uKit получает твёрдую пятёрку. Движок свою задачу решает на отлично.
Оптимизация (SEO) и продвижение
В плане возможностей по продвижению uKit ничем не лучше и не хуже большинства других платформ. Основная доля успеха зависит от того, насколько полно и качественно вы станете использовать встроенные средства для раскрутки сайта. Сама по себе система не имеет искусственных барьеров, препятствующих этому процессу.

Чтобы ускорить индексацию страниц, нужно добавить ваш сайт на uKit в панели Яндекса (Вебмастер) и Гугла (Search console). Это можно сделать прямо из админки (раздел Продвижение→ Вебмастер). Так поисковики смогут быстрее определить содержание страниц сайта и начать его ранжировать в соответствии с полученной ими информацией. Для того, чтобы эти данные сыграли вам на руку, необходимо произвести ряд стандартных в таких случаях действий.

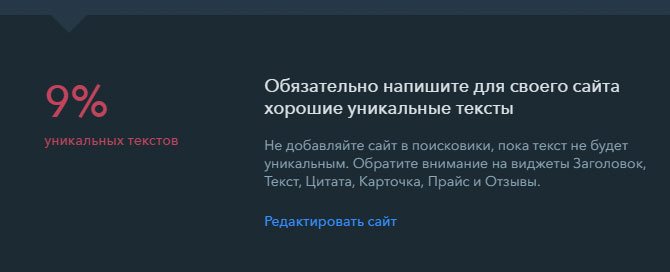
Для начала разместите на сайте уникальные тексты, соответствующие его тематике. Посмотрите по Yandex.Wordstat списки ключевых слов из вашей ниши и используйте их в ваших статьях. Перебарщивать не нужно – на 3-4 тысячи символов текста достаточно 3-4 ключевых слов, равномерно распределённых по нему. Более частотные вставляйте поближе к началу. Качественно написанный контент со смысловой и технической точек зрения заложит прочный фундамент для эффективного продвижения в дальнейшем.

Далее нужно заполнить мета-теги. Их поля можно найти в панели управления в категории «Страницы». В ней будет перечень всех страниц сайта, возле каждой находится шестерёнка – переход к SEO-настройкам. Здесь вам необходимо в обязательном порядке для каждой страницы без исключения прописать заголовок (title),описание (description) и ввести ключевые слова (keywords), по которым она будет продвигаться в поисковых системах. Игнорируя эти опции, вы, по сути, ставите крест на продвижении. Не ленитесь заполнять и делайте это взвешенно. От качества выполнения этой работы во многом зависит отношение поисковых систем к вашему проекту. Кстати, в этом же разделе опций можно запретить индексацию любой страницы, кроме главной. Так вы обезопасите свой сайт от индексирования сырых страниц, находящихся в разработке. Рекомендуем использовать этот функционал.

Желательно также по возможности провести внутреннюю перелинковку – вставляйте в тело статей ссылки на другие страницы вашего сайта. Это немного добавит им веса. Но тоже не перебарщивайте с этим.
Пользуйтесь всеми доступными средствами: проводите интеграцию сайта с вашими группами в соцсетях, каналом на Youtube, задействуйте виджет от uSocial. Мелочей в таком деле нет. Каждая учтённая и реализованная деталь увеличит эффективность продвижения. Не ленитесь.
А ещё вы сможете заказать настройку SEO-оптимизации сайта. Эта услуга будет удобной для тех, кто не понимает роли этих параметров и алгоритма подбора ключевых слов для сайта. Если вы не знаете, чем заполнять SEO, лучше вообще этого не делать, поскольку заполнение наобум может нанести вред сайту. Лучше сразу делать правильно. Здесь вы можете заказать опцию по SEO-оптимизации сайта. Стоимость – от 1000 рублей в зависимости от количества страниц на сайте. Специалист составит оптимальное семантическое ядро под ваш проект, заполнит все параметры страниц (тайтлы, дескрипшены и ключевые слова) и поправит ЧПУ. Весьма полезная вещь для новичков.
Итак, успех продвижения или провала сайта на uKit полностью в ваших руках. Следуйте этим несложным инструкциям и ваши шансы получения положительного результата многократно увеличатся.
Ценовая политика
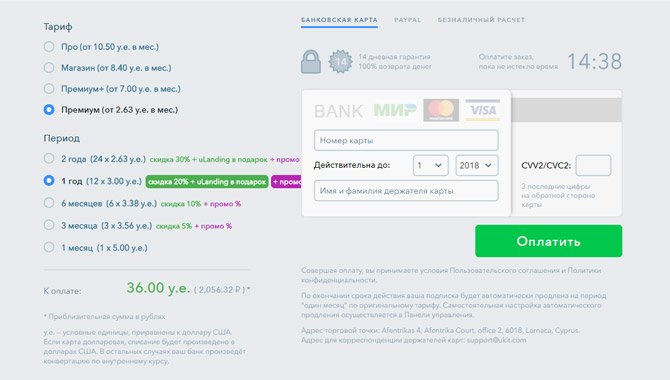
После регистрации вы получите 15-дневный триал на ознакомление с системой. Тарифов у uKit четыре –«Премиум», который стоит $5/мес, «Премиум+» - $10/мес., «Магазин» – $12/мес и «Про» – $15/мес. При оплате сразу за год использование движка обойдётся в $4, $8, $9.6 и $12/мес. соответственно.

Для читателей нашего блога был предоставлен промокод, дающий право на 25%-скидку! При оплате тарифа введите в соответствующее поле: SITE-BUILDERS-25 и получите скидку (сработает при оплате от 3-х месяцев). С её учётом при годовой оплате использование uKit обойдётся в скромные $36. Более выгодных условий на рынке не предлагает никто. Оплачивать можно банковской картой, через PayPal либо по безналичному расчету.

Итак, при годовой оплате, использовании промо-кода и заказа сайта под ключ, вы сможете получить полностью завершённый и готовый к введению в эксплуатацию проект за $86! Практически ничего при этом не делая самостоятельно. Это очень привлекательное предложение для деловых людей, которым некогда вникать даже в столь простой конструктор сайтов, как uKit.
Если у вас нет времени на самостоятельное создание сайта, можете заказать разработку под ключ за 3500 руб. После получения желаемого результата вам передадут готовый сайт с подключенной аналитикой, доменом и внешними виджетами. Далее вы сами сможете работать со своим сайтом, не прибегая к услугам специалистов. При возникновении вопросов, служба поддержки поможет.
Плюсы и минусы, альтернативы
uKit – достаточно уютный конструктор, который подойдёт любому новичку, которому нужна визитка, блог или лэндинг. Учитывая скромную стоимость 1-го тарифного плана (а его хватит почти всем), мы не видим вообще никаких минусов у системы. Она честно отрабатывает своё назначение во всех заявленных сценариях использования. Здесь много хороших шаблонов, которые можно неплохо кастомизировать. Да, в стоковом варианте многие из них однотипны за счёт структуры, но это, скорее, не минус, а особенность движка: вы же оперируете готовыми блоками, похожесть неизбежна.
Итак, давайте детально остановимся на преимуществах:
- Низкий порог вхождения для новичков во все нюансы движка;
- Множество тематик шаблонов;
- Возможность интеграции немалого количества разнообразных типов сервисов: от соцсетей до музыкальных стримеров;
- Приятный интерфейс и удобство панели управления;
- 2 варианта создания магазина – через встроенный виджет или плагин Ecwid;
- Удобный инструмент для оценки готовности сайта для индексации поисковиками;
- Бесплатный SSL;
- Возможность быстрого создания бэкапов;
- Система сама по себе препятствует совершению грубых ошибок новичками, автоматически исправляя их;
- Регулярное обновление функционала системы разработчиками (шаблоны, виджеты, опции, инструменты);
- Регулярная оптимизация скорости работы сайтов, созданных в системе (положительно влияет на позиции страниц в поисковой выдаче и поведенческие факторы аудитории);
- Хорошая техподдержка и часто проводимые акции с выгодными предложениями.
В общем, конструктор сайтов uKit ощущается очень удобным, дружелюбным и перспективным. В качестве альтернативы можем отметить разве что Wix. Да, он дороже, заметно сложнее из-за особенностей визуального редактора и большего набора инструментов, но весьма близок к uKit в плане процесса работы над сайтом и получаемых результатов. Там более разнообразные шаблоны, есть магазин приложений, возможность создания полноценного блога и многое другое.
Вывод прост: если uKit понравится, но в каких-то моментах покажется пресным, обратите внимание на Wix. У них много общего, просто последний более функционален, в целом. Но и стоит на порядок дороже, а доплачивать за неиспользуемые возможности не всем понравится. Выбирать вам.
Выводы и рекомендации
В uKit знают, как произвести благоприятное впечатление на свою аудиторию – бизнес-сегмент клиентов. На наш взгляд, данный конструктор достоин пристального внимания. Он перспективен. Буквально всё, начиная от его интерфейса и заканчивая ценами, говорит в пользу выбора uKit.
Усилия разработчиков движка не ограничиваются видимыми внедрениями нового функционала. Огромное количество важной работы происходит за кадром. В результате пользователи создают сайты, которые работают быстро, хорошо индексируются и ранжируются в поисковых системах. Всё это позволяет добиваться более высокой посещаемости сайта и доходности бизнеса. uKit технически изнутри заточен для достижения высоких результатов. Вам ничего специально не нужно делать для получения этих бонусов, они идут по умолчанию, просто пользуйтесь.
Создание интернет-магазина в uKit по мере развития системы выглядит всё более привлекательной идеей. Большое количество товаров включить сюда будет не совсем удобно из-за необходимости создания вручную новых страниц под них, но зато результат получается очень и очень приятным, особенно для небольших магазинчиков.
uKit – качественный конструктор сайтов нового поколения. Если вам нужен красивый и современный сайт (лендинг, одностраничник) в поддержку бизнеса либо же блог или небольшой магазин, – попробуйте. Ожидания будут удовлетворены. С огромной долей вероятности uKit вам понравится. Рекомендуем!